
A responsive mobile app that caters to gardening enthusiasts looking to design and take care of the garden. It is for people of all ages who want to learn or improve their gardening skills.

For the case study, the Double Diamond design thinking process was decided to develop Reap: a gardening guide application. The challenge was to design a simple and intelligent solution to a problem for which there's no established solution that users have already become accustomed.


75% of the participants use websites to gain information about gardening. All the participants rely on YouTube for information when trying something new but fail to find locally relevant content.

Only 12.5% of the participants have referred to a local gardening group for guidance. The others do not know if there is a platform to find one.

All the participants shared that they want an app to remind them when to water which plant. Keeping track of which plant requires how much water is challenging.
Reap users need a way to guide them through the process of growing vegetables because they may be inexperienced in gardening. We will know this to be true when we see that the app has helped them produce their first ripe tomato.
These personas are the face of extensive user research, and they represent the target audience for Reap. Two personas and their journeys were created to develop solutions by stepping into the persona's shoes.






Methodology: Moderated Remote | Moderated in-person Testing
The usability test was done with six participants. This was very helpful in identifying the weak points to understand what worked well and what could be improved. A glimpse of the improvements is illustrated below.
A preference test was conducted with 24 participants to validate the design decisions. Two images were tested for one of the onboarding screens. The purpose of testing the two images was to determine if users prefer a photograph of a plant or an illustration. The test helped define the rest of the onboarding screens as well as the overall theme of the application.



The most common words used to describe the preferred Option B were ‘warm,’ ‘friendly,’ and ‘inviting.’
One of the participants stated that their reason for choosing the screen as, “I went for this one, based on the image showing the illustration of a person, and I think this goes nicely with your tagline, in that a goal is being worked on ‘together.’”
Feedback about functional improvement and design consistency:


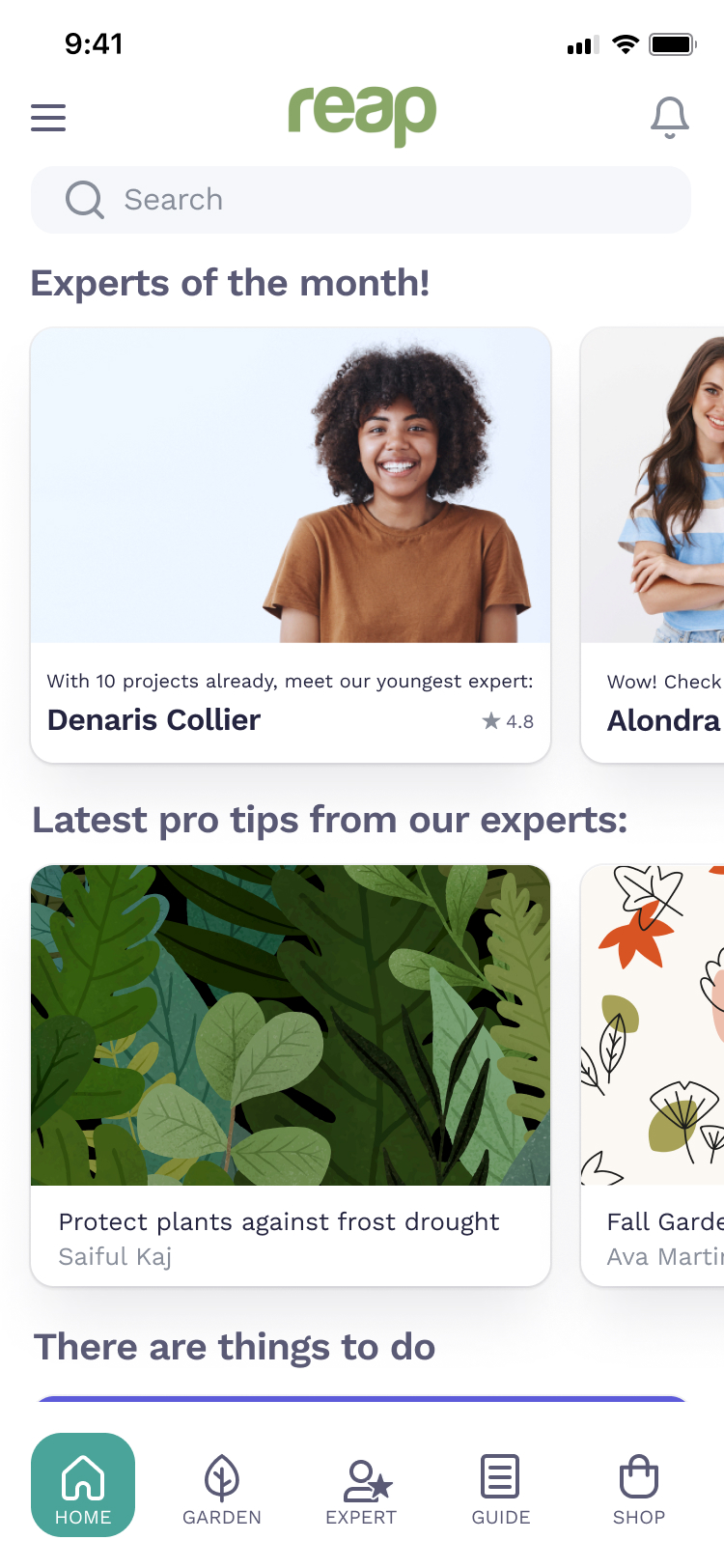
Design with the real-time view, get more information about your plants and plan your next plant with the Good and Bad Combination. Check and set a reminder for each plant.
Interactive prototype
Hi! I'm Bhrigu, the person behind this app design.
One of the primary learning of this journey began with the choosing of the app topic. The inspiration was my brother, who had just moved to a new city and home with a beautiful backyard. He wanted to grow a vegetable garden but had little guidance to begin. Since he knows I am interested in plants, he asked for my opinion, but coming from a different country too, I didn’t know the regional plants or what they needed to thrive in this environment. I wanted to create something that is accessible to everyone, especially to those living in new places who wish to express their love for plants and nature.
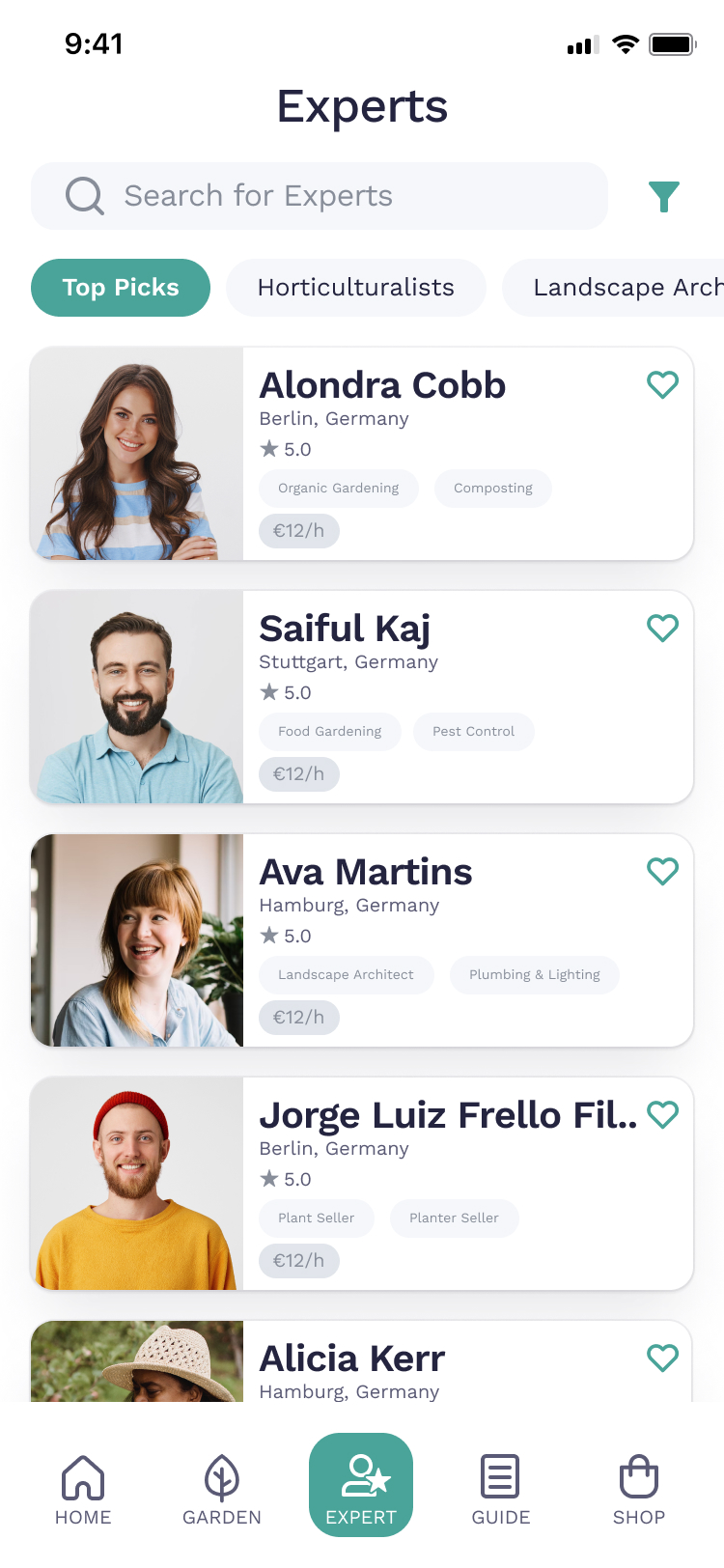
After the user interviews, I included the feature of meeting local gardening experts. Local indigenous gardening techniques result from years of experience and are reliable. I understood that someone from Latvia has a very different gardening experience than one from Australia. Therefore, a gardening expert can be a great help to guide you with the local techniques.
Another aspect that I included was designing the garden with Augmented Reality. This was a challenging bit. There are no guidelines, as of now, for designing UX for AR-based applications. I went down a rabbit hole in my aspiration to design an AR Garden designing app. A few days into researching, I found myself downloading Adobe Aero, a beta version of Augmented Reality design software. I was ready to go to all lengths to perfect the UX of Reap. Soon I realized the core of UX designing, it is a process of improvements and never really perfect.
On a personal note, I learned a few life lessons while working on this project. One of them is to be open to being wrong. I learned to let go of my ideas and my assumptions. Getting too attached to my ideas stifles innovation because it limited me from looking at other options and beyond. It changed my perspective from looking at ideas to defending my pride. Another significant learning was not to make assumptions. I was amazed at my assumptions and how many of them altered by simply questioning these assumptions to the potential users.